ESRI
Roles:
Technologies:
Description: My former employer where I built sites and components for developers.arcgis.com using modern web frameworks
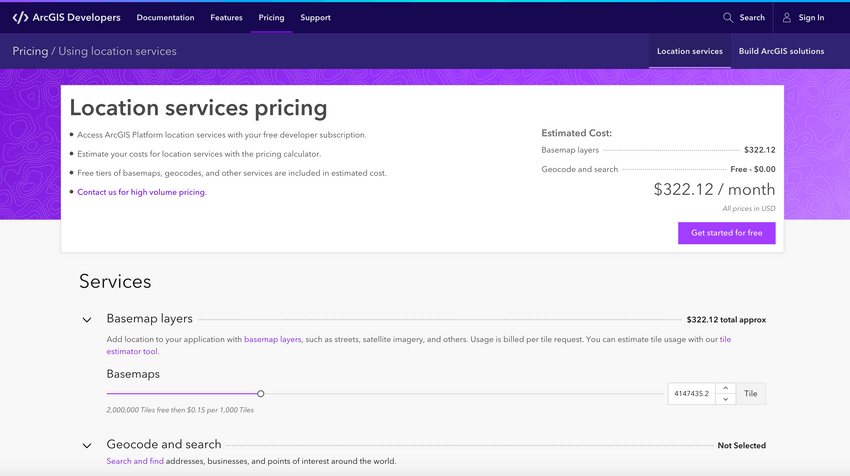
Pricing Page I wrote the logic for using react-context state
I worked extensively on our developers' site, creating web pages, web components, and logic for our queries and API calls. I worked with a close-knit team, undertaking user stories that we plan with ZenHub. Below are some notable highlights.
Built a complete enterprise pricing page with multiple nested React Contexts with TypeScript by creating modular slider components that mapped to our API prices, and upholding Flux architecture principles through continuous design iterations
Enacted a search-input feature by leveraging GraphQL to query local YAML files, storing data into an index-store relationship json that programmatically builds out pages with navigation and search functionality for various developer documentation pages
Assembled modular react components including an SVG-Icon component that maps, parses, styles, and configures ESRI’s Abstract svgs, additionally decoupling the component hierarchy to allow illustrations and custom-built svgs to be rendered correctly.
Adhered to CDD & TDD principles by creating React Functional custom components using Storybook to isolate and render the DOM’s functionality and responsiveness with media queries, as well as coupling the components with Snapshot and Unit tests
Stood up several custom GatsbyJS plugins using Node scripts to fetch SKU data from our API and bake the data on the server-side build-time for our monolith Gatsby-theme package to be used in multiple language/sdk-based ESRI repos for static sites